Heute möchte ich eine stylische Möglichkeit mit dir teilen, wie du deine Website oder Landingpage aufpeppen kannst. Hast du schon mal darüber nachgedacht, deine Headline mit einem Farbverlauf zu versehen? Wenn nicht, wird es höchste Zeit!
Eine Headline ist oft das Erste, was Besucher auf deiner Website oder Landingpage sehen. Nicht umsonst setzt man dort auch kurz und knackig die wichtigste Message hin. Mit einem kreativen Farbverlauf kannst du nicht nur Aufmerksamkeit erregen, sondern auch deinem Inhalt eine zusätzliche Dimension verleihen. Farbverläufe sind nicht nur optisch ansprechend, sondern können auch Emotionen und Stimmungen transportieren.
In diesem Tutorial zeige ich dir, wie du mit Divi mühelos einen Farbverlauf in deine Headline integrierst, um einen bleibenden Eindruck zu hinterlassen.
Keine Lust zu lesen? Schaue dir das Tutorial als Video an:
Lass uns gemeinsam entdecken, wie diese kleine Design-Veränderung einen großen Unterschied machen kann.
Bist du bereit, deiner Website einen Hauch von Kreativität zu verleihen? Dann nichts wie los!
Schritt 1: Zeile und Textmodul hinzufügen
Falls du noch keine Headline hast, beginne damit, eine neue Zeile zu erstellen, gefolgt von einem Textmodul. Hier kannst du deine Headline nach Belieben gestalten und anpassen. Achte darauf, dass die Schrift nicht zu fein ist, da der Effekt sonst nicht so gut zu sehen ist.
Schritt 2: Hintergrundfarbverlauf einstellen
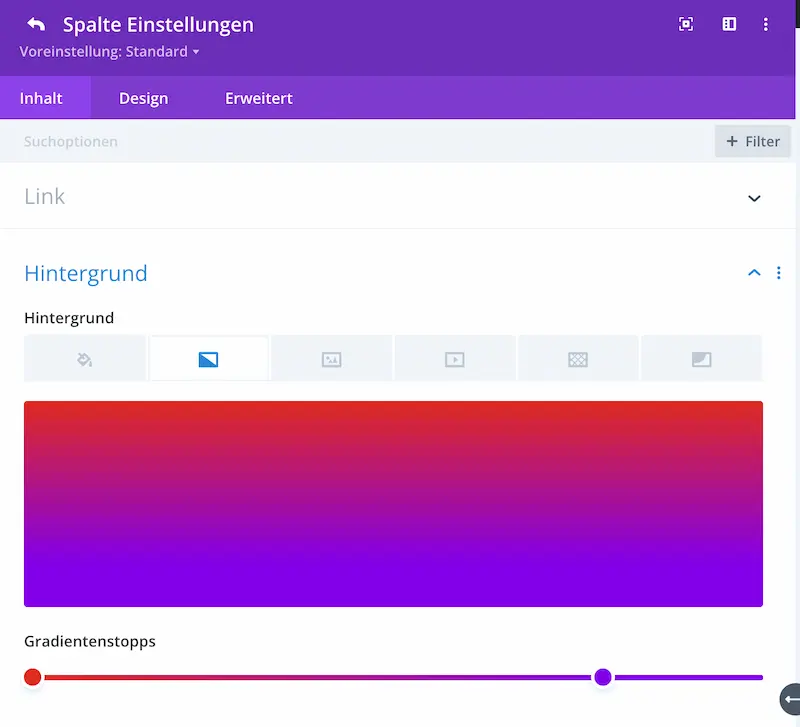
Gehe zurück zur erstellten Zeile und öffne die Einstellungen der Spalte. Im Bereich Hintergrund wählst du den gewünschten Farbverlauf aus.
Schritt 3: Textmodul-Hintergrund anpassen
Kehre dann zum Textmodul zurück und setze dort die Hintergrundfarbe auf Weiß. Dadurch verschwindet erstmal der Farbverlauf aus dem Hintergrund der Spalte.
Schritt 4: Filter für den Wow-Effekt
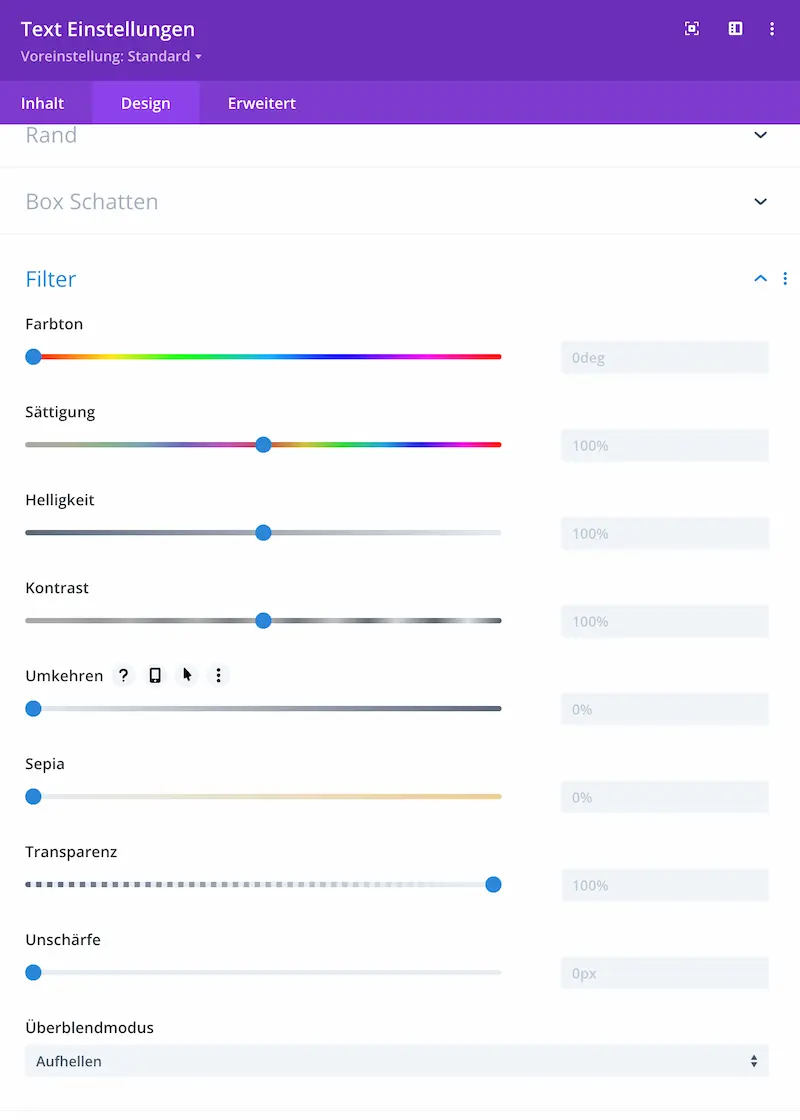
Im Design-Bereich des Textmoduls findest du den Punkt “Filter”. Hier stellst du den Überblendmodus auf “Aufhellen” ein, um deinem Farbverlauf den letzten Schliff zu geben.
Fertig! Du hast jetzt nicht nur eine Headline, sondern ein echtes Highlight auf deiner Website oder Landingpage.
Schau dir auch gerne das passende Video dazu an, um jeden Schritt in Aktion zu sehen:
Probiere es selbst aus und lass mich wissen, wie es geklappt hat.
Bei Fragen stehe ich dir gerne zur Verfügung!