Eine Newsletter-Anmeldung darf heutzutage auf keiner Website mehr fehlen. Also hast du dich auf den Weg gemacht, recherchiert und viel gelesen. Welche Anbieter gibt es? Was benötige ich überhaupt an Funktionen? Wie hoch sind die Kosten? Nach langem Hin und Her hast du dich endlich für deinen Wunsch-Anbieter entschieden, dich registriert und alle Einstellungen vorgenommen.
Und nun? Wie bekommst du das Anmelde-Formular nun auf deine Website? Darum soll es heute gehen.
Es gibt mehrere Möglichkeiten, das Newsletter-Formular in DIVI einzubinden.
Das Formular des Anbieters direkt einbinden
Dies ist die einfachste Möglichkeit. Bei den meisten Anbietern kannst du direkt in deinem Kunden-Account ein Newsletter-Formular erstellen und erhältst dort auch einen Code, den du dann an beliebiger Stelle auf deine Website einfügen kannst. Je nach Anbieter unterscheiden sich die Gestaltungsmöglichkeiten. Meistens sind diese recht schlicht gehalten, Button-Farbe sowie Schriften lassen sich in der Regel anpassen.
Dies sieht dann zum Beispiel so aus:
Leider habe ich selten wirklich schöne Formulare gefunden, die sich auch in die Optik der Website einfügen.
Dem kommen wir mit der zweiten Möglichkeit schon etwas näher:
Formular mit Plugins einbinden
Bloom von Elegant Themes
Wenn du ohnehin DIVI-Nutzer bist, steht dir auch das hauseigene Plugin “Bloom”* zur Verfügung. Dies verfügt über Schnittstellen zu den gängigsten E-Mail-Marketing-Tools und lässt sich auch sehr einfach mit diesen verbinden. Die Formulare lassen sich mit einfachen Short-Codes einbinden und auch Widgets und Popups können damit erstellt werden. Zudem bietet Bloom auch eine sehr schöne Statistik und auch A/B-Tests an.
Wie das aussehen könnte, siehst du auch an meinem Newsletter-Formular als Widget, welches ich ebenfalls mit Bloom erstellt habe 😉
Thrive Leads
Solltest du die nächste Zeit viele verschiedene Newsletter-Formulare in Planung haben, z.B. um unterschiedliche Freebies anzubieten, dann kann ich dir auch wärmstens Thrive Leads aus dem Hause Thrive Themes empfehlen. In Kombination mit Thrive Architect, mit welchem du richtig tolle Landingpages erstellen kannst, ist das Tool wirklich unschlagbar. Leider gibt es die Plugins nicht mehr einzeln, sondern seit geraumer Zeit im Rahmen einer Membership. Die ist nicht ganz günstig, aber bietet auch sehr viel und ist – wenn man die Funktionen auch benötigt – jeden Cent wert.
Aktueller Hinweis: Mittlerweile ist Thrive Leads auch wieder einzeln erhältlich!
Anbieter Plugins
Auch Newsletter-Anbieter wie Active Campaign, Mailchimp, Mailerlite etc. bieten als Alternative fürs Code-Einsetzen auch ihre eigenen Plugins an. Darüber lassen sich die online generierten Formulare mit einfachen Short-Codes in die Website einbinden.
Newsletter-Formular mit dem DIVI Email-Optin-Modul einbinden
DIVI bietet von Haus aus auch ein eigenes Modul für die Newsletter-Anmeldung an. Zugegeben, die Einrichtung kann schon etwas tricky sein. Auch ich brauchte einige Anläufe, bis ich das tatsächlich zum Laufen gebracht habe. In einigen Foren liest man, dass das Modul nicht richtig funktioniert, zu unsicher sei, das Double OptIn nicht zuverlässig ausgeführt wird etc. Hat man den Dreh aber erstmal raus, läuft es meiner Meinung nach aber sehr gut. Darum möchte ich hier einmal genauer darauf eingehen und dir zeigen, wie einfach du dein Newsletter-Formular in DIVI einbinden kannst.
Vorteile
- Modul ist immer griffbereit im Divi Builder
- kein zusätzliches Plugin nötig
- passt sich perfekt dem Look der Website an
- die meisten gängigen Anbieter sind kompatibel
- sehr schnell eingerichtet
Formular erstellen
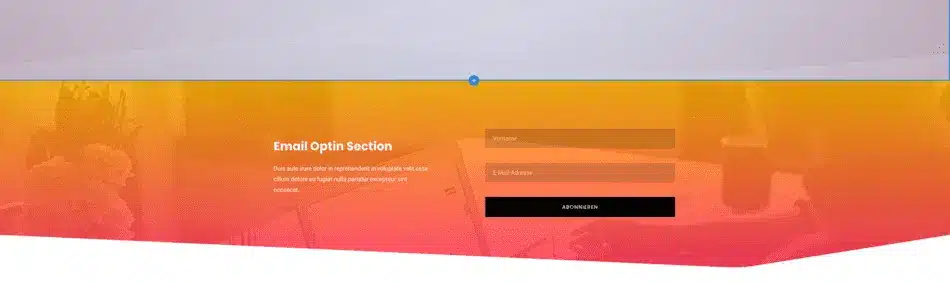
Im DIVI-Builder findest du das Modul “E-Mail-Optin”. Dies kannst du nach Herzenslust wie alle anderen DIVI-Module optisch an deine Website anpassen. Die Texte wie Überschrift, Button-Beschriftung etc. werden ebenfalls dort hinterlegt.
Formular verbinden
Etwas weiter unten nach den Texten findest du den Menü-Punkt “E-Mail-Account”.
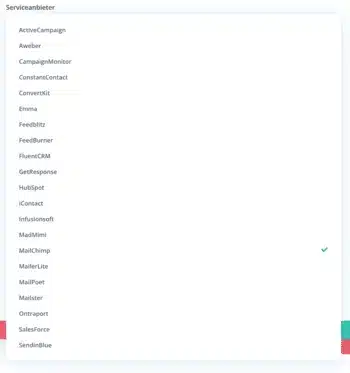
Dort wählst du deinen Service-Anbieter aus:
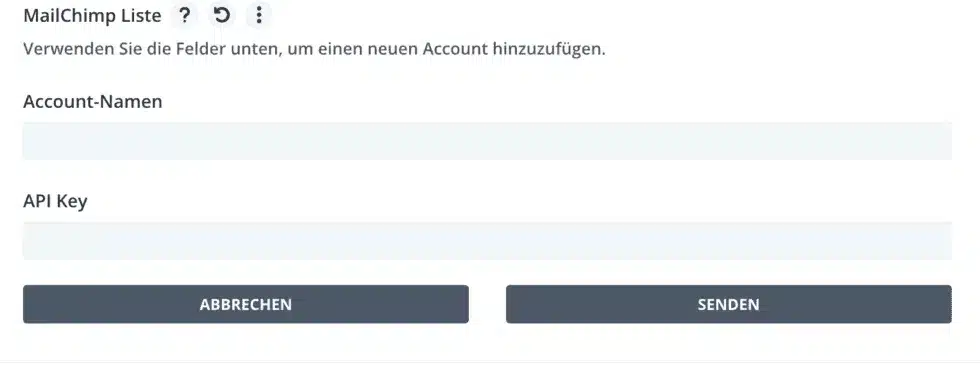
Nun benötigst du die “API” deines Newsletter-Anbieters. Der Account-Name ist irrelevant, muss jedoch ausgefüllt werden. Ich setze dort immer den Namen meines Anbieters rein.
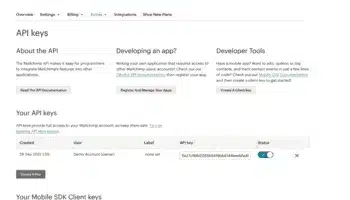
Die API findest du in deinem Account des jeweiligen Dienstes. In meinem Beispiel habe ich meinen Mailchimp-Account verbunden. Dort befindet sich die API in den Profil-Einstellungen und dem Tab “Extras” API-Keys:
Jetzt ist dein Account bereits verbunden. Im nächsten Schritt kannst du noch die gewünschte Liste auswählen:
Besonderer Hinweis für ActiveCampaign:
Sobald du ActiveCampaign auswählst, erscheinen noch ein paar weitere Felder, wie die API URL (die findest du in deinem AC Account bei deinem API Key) sowie auch das Feld “Form ID”.
In das Feld Form ID musst du die ID deines Formulars eintragen. Dieser Schritt ist sehr wichtig, da bei ActiveCampaign das Double Optin an das Formular geknüpft ist! Also schaue dir dein bei AC angelegtes und eingerichtetes Formular an. Oben in der URL des Formulars siehst du am Ende eine Ziffer – dies ist die ID deines Formulars, sprich die Form ID, welche du in dein Divi Formular eintragen musst. Damit ist dein Divi-Newsletter-Formular mit deinem ActiveCampaign Formular verknüpft und das Double Optin wird ordnungsgemäß ausgeführt!
Anmelde-Felder auswählen
Im Bereich “Felder” hast du die Möglichkeit, die gewünschten Daten auszuwählen, die in deinem Newsletter-Formular erscheinen. Fragst du nach dem Vor- oder Nachnamen? Oder vielleicht noch andere Daten? Denke dabei stets an die Datensparsamkeit, die von der DSGVO gefordert wird! Frage so viel wie möglich aber nicht mehr als nötig ab. Unter “Benutzerdefinierte Breite” versteckt sich die Möglichkeit, weitere im Formular deines Anbieters hinterlegte Felder auszuwählen, beispielsweise eine Checkbox zwecks Einwilligung in deine Datenschutzbestimmungen.
Weiterleitung nach der Anmeldung
Jetzt fehlt nur noch die Information, die deine Abonnenten bekommen, wenn sie dein Formular abgeschickt haben.
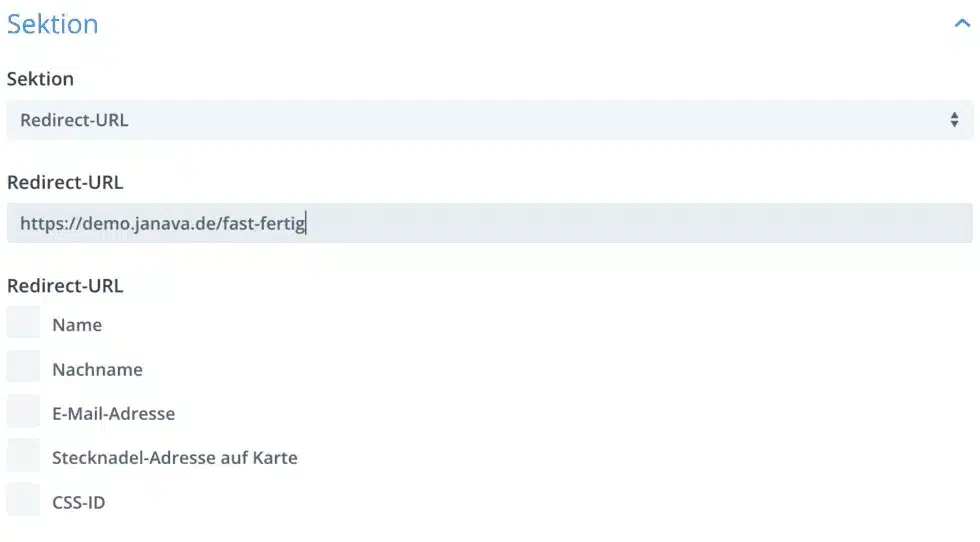
Unter “Sektion” hast du die Möglichkeit eine Nachricht einzugeben, die nach dem Absenden erscheint. Idealerweise hast du aber eine extra Seite angelegt, auf die deine Abonnenten weitergeleitet werden. Hier kannst du dann die URL hinterlegen.
Fazit
Das waren jetzt ein paar Möglichkeiten, wie du dein Newsletter-Formular in deine DIVI-Website einbinden kannst. War doch gar nicht so schlimm, oder? Ich hoffe, du konntest etwas für dich mitnehmen.
Egal wie du dein Newsletter-Formular einbindest, vergiss auf keinen Fall, dies auch selbst mindestens einmal zu testen. Der Teufel steckt ja meistens im Detail. Klappt die Weiterleitung, nachdem du dich angemeldet hast? Kommt die Bestätigungs-E-Mail bei dir an? Landest du auch auf der gewünschten Liste, falls es mehrere gibt? Dann steht dem Wachsen deiner E-Mail-Liste ab sofort nichts mehr im Wege.
Wie bei allem anderen gilt auch hier: viele Wege führen nach Rom. Möchtest du deinen Weg nicht alleine gehen wollen, melde dich gerne bei mir und ich begleite dich.
Weißt du noch gar nicht, ob du überhaupt mit dem E-Mail-Marketing starten möchtest oder warum du das überhaupt tun solltest? Dann ließ auch gerne meinen Beitrag: E-Mail-Marketing – Ist das nicht längst tot?
Sollte etwas unklar sein oder nicht so funktionieren wie du möchtest, schreibe mir gerne einen Kommentar. Oder hast du bereits Newsletter-Formulare in deiner Website eingebunden? Dann verrate mir gerne, welche Methode du nutzt und warum. Vielleicht machst du das auch ganz anders? Dann her damit. Ich bin gespannt!