Kürzlich habe ich meiner Website einen kleinen Frühjahrsputz gegönnt. Ich habe ordentlich ausgemistet, Test- und Bastelseiten gelöscht und mir auch mal die vielen benutzten – und vor allem unbenutzten – Plugins angeschaut.
Dabei fiel mir unter anderem mein Plugin für das Kontaktformular auf. Ich hatte bis dahin Contact Form 7 genutzt und fand es eigentlich ganz nett. Allerdings hing dort ein ganzer Rattenschwanz an Plugins hintendran. Neben dem eigentlich CF7 Plugin nutze ich auch ein Addon für Divi, damit das Kontaktformular auch optisch in meine Divi Website passte. Dazu kam noch „Flamingo“, ein Plugin, welches die eingehenden Nachrichten direkt im Dashboard speicherte sowie ein Honeypot-Plugin. Der sogenannte Honeypot fügt ein zusätzliches – für menschliche Besucher unsichtbares – Feld hinzu. Kommen dann die Bots vorbei, füllen diese das Feld aus und das Plugin erkennt, dass die Nachricht Spam ist.
Somit hatte ich sage und schreibe 4 Plugins in Gebrauch, um ein Kontaktformular auf meine Seite einzubinden! Da war mir klar, das muss auch einfacher gehen – und geht es auch!
Das Divi Kontaktformular
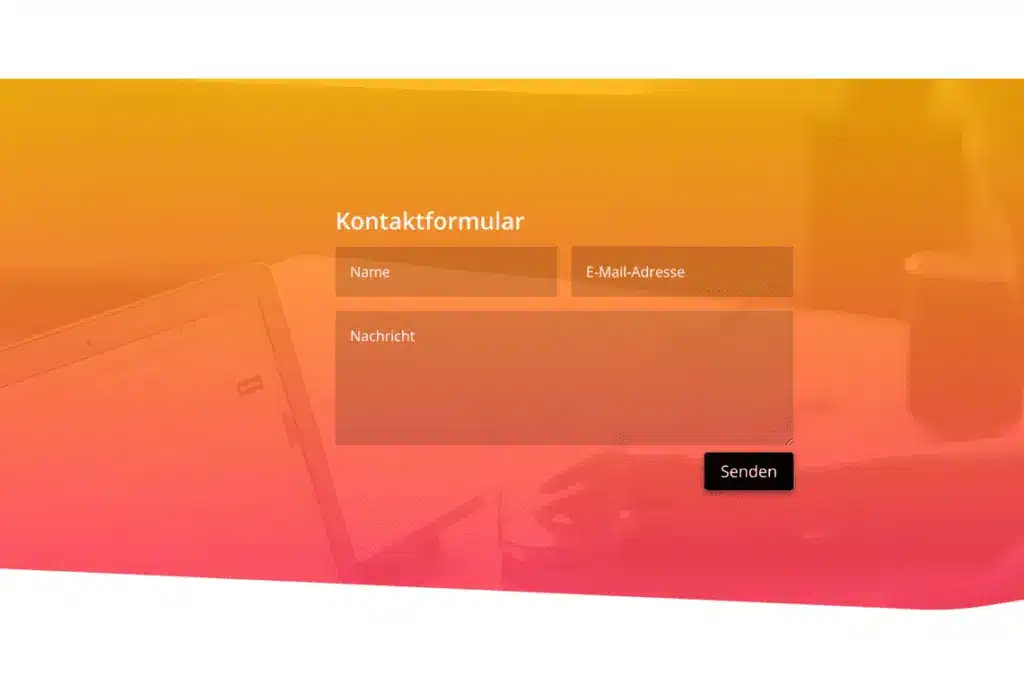
Divi hat von Hause aus bereits ein Modul für Kontaktformulare im Gepäck. Das Schöne daran ist, da es direkt mit dem Page Builder eingesetzt wird, kann es natürlich auch wie jedes andere Modul optisch angepasst werden. Schriften, Farben, Hintergrundbilder, Button – alles im Look & Feel der Website.

Wie du ein Kontaktformular in Divi einrichten kannst
Formular-Felder anlegen
Beim Öffnen der Einstellungen siehst du sofort die vorgegebenen Felder und kannst weitere Felder hinzufügen. Du kannst dem Formular eine Überschrift geben, eine Erfolgsmeldung eingeben (welche erscheint, wenn das Formular abgeschickt wurde) und auch den Button-Text ändern.
Damit hast du das Grundformular bereits erstellt. Aber damit dich auch die abgesendeten Nachrichten erreichen, gibt es noch eine Kleinigkeit, die es zu beachten gibt: das Feld „Meldungsschema“.
Wenn das Divi Kontaktformular nicht funktioniert
Ich höre oder lese immer mal wieder, dass das Divi Kontaktformular nicht funktioniert. Zugegeben, die Funktion ist etwas versteckt. Aber wenn man es weiß, ist es einfach umzusetzen.
Im Bereich „E-Mail“ kannst du eine E-Mail-Adresse eintragen, an die die gesendeten Nachrichten gesendet werden.
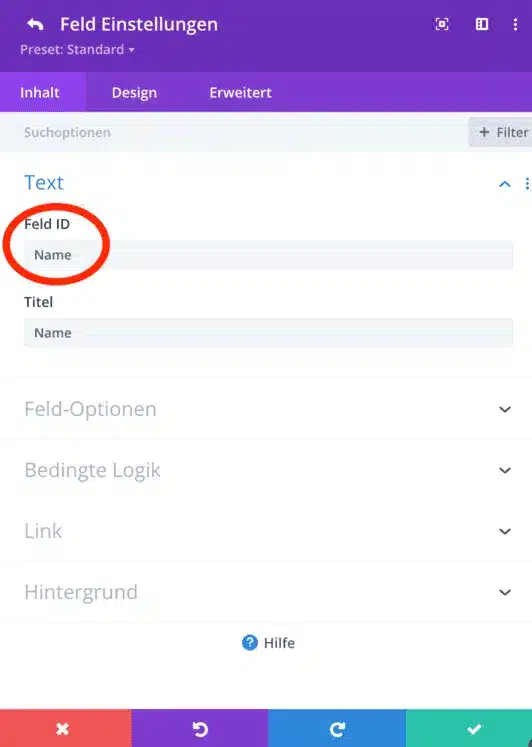
Gleich darunter findest du das Feld „Meldungsschema“. Dort gibts du die ID´s deiner angelegten Formularfelder an. Diese findest du bei deinen Feldern:

Merke oder notiere dir die ID´s aller deiner Felder und trage sie in das Feld „Meldungsschema“ ein. Und zwar im Format „%%Name%%“. In meinem Beispiel habe ich es so eingegeben:
Neue Nachricht vom Kontaktformular:
Name: %%Name%%
Email: %%Email%%
Nachricht:
%%Message%%

Jetzt solltest du keine Probleme mehr mit dem Empfang neuer Nachrichten über das Divi Kontaktformular haben!
Datenschutzfeld hinzufügen
Außer den typischen Feldern wie Name, E-Mail-Adresse, Nachricht kannst du selbstverständlich auch noch weitere Daten abfragen. Das Kontaktformular-Modul verfügt über alle gängigen Formate wie Dropdown-Liste, Checkboxen und Radiobuttons.
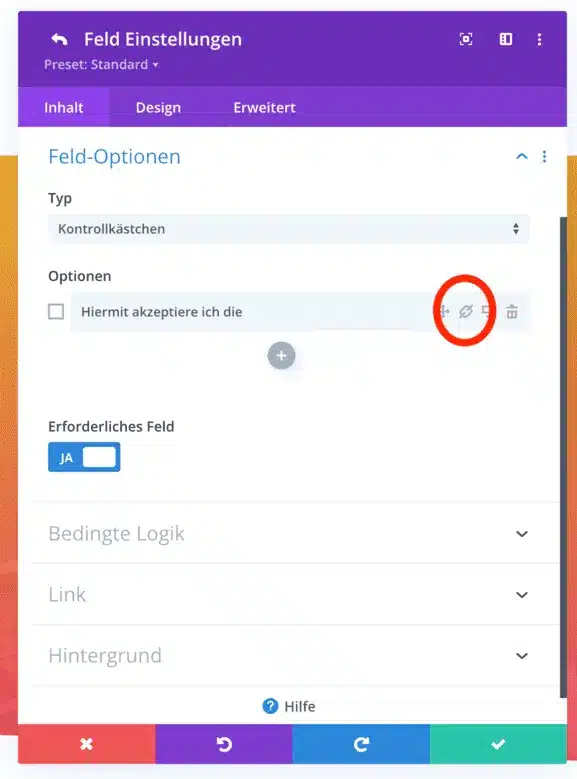
So hast du auch die Möglichkeit, eine Checkbox mit Link zu deiner Datenschutzerklärung hinzuzufügen. Dafür legst du ein neues Feld an, z.B. Datenschutz. Darunter findest du „Feldoptionen“, dort kannst du unter „Typ“ das Kontrollkästchen auswählen.
Trage dort bei Optionen (ein grau hinterlegtes Feld) den gewünschten Text und klicke dann auf das Linksymbol, wo du den Link zu deiner Datenschutzerklärung setzen kannst. Dies machst du dann natürlich noch zu einem Pflichtfeld.
Und schon hast du eine Abfrage, um deine Datenschutzbedingungen bestätigen zu lassen.

Noch mehr Funktionen mit „Logik“
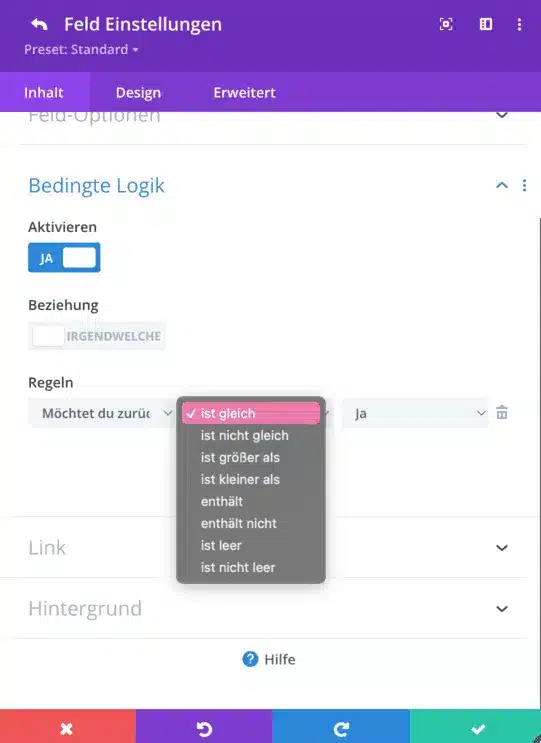
Wenn du deinem Divi Kontaktformular noch weitere spezifischere Abfragen hinzufügen möchtest, ist das unter „Bedingte Logik“ möglich. Dort kannst du Felder erstellen, die nur unter bestimmten Bedingungen sichtbar sind.
Z.B. kannst du abfragen, ob ein Rückruf gewünscht ist. Erst wenn die Frage bejaht wird, erscheint das Feld „Bitte gebe deine Telefon-Nr. ein“. Mit diesen Funktionen hast du unendlich viele Möglichkeiten, dein Kontaktformular zu gestalten, ohne es gleich auf den ersten Blick zu überladen. Schaue dir einfach mal die Optionen an und lasse dich inspirieren.

Was tun gegen Spam
Ganz ohne einen Spam-Schutz wird dir auch das Divi Kontaktformular keine Freude bereiten. Standardmäßig bringt das Modul eine Captcha Abfrage mit. Die kannst du im Modul unter dem Punkt „Spam Protection“ aktivieren. Du kannst dort zwischen „Basic Captcha“ und dem Google Dienst „reCaptcha“ wählen.
Da ich selbst kein großer Fan von den leidigen Bildchen bin, weder Rechnen noch irgendwelche Ampeln, Bäume oder sonst was anklicken mag, habe ich mich für das Plugin „WP Armour“ entschieden, welches kostenfrei im WordPress-Store heruntergeladen werden kann. Die Bots werden fleißig abgewehrt.
Fazit
Der Wechsel von Contact Form 7 zum Divi Kontaktformular liegt nun schon wieder ein paar Monate zurück. Bislang bin ich mit meiner Lösung sehr zufrieden. Sicherlich kann das hauseigene Modul nicht vollends mit dem mächtigen CF7 mithalten. Aber für ein einfaches Kontaktformular auf der Website reicht es allemal.
Wenn du auch auf der Suche nach einem einfachen Kontaktformular für deine Divi-Website bist, schaue dir auf jeden Fall das Modul im Builder einmal an und klicke dich durch die Funktionen. Wenn du das Divi Kontaktformular in Action sehen magst, schaue gerne auf meiner Kontakt-Seite vorbei, dort habe ich es verbaut.
Nutzt du schon ein Kontaktformular auf deiner Website? Lass mich gerne wissen, welche Lösung du gewählt hast!