Du möchtest deiner Website mehr Pep verleihen und sie dynamischer gestalten? Mit den Divi Website Animationen direkt im Divi-Builder kannst du genau das erreichen! In diesem kurzen Beitrag zeige ich dir, wie du ganz einfach ansprechende Website Animationen zu deiner Divi Website hinzufügst und worauf du dabei achten solltest.

Die Website Animationen im Divi-Builder finden
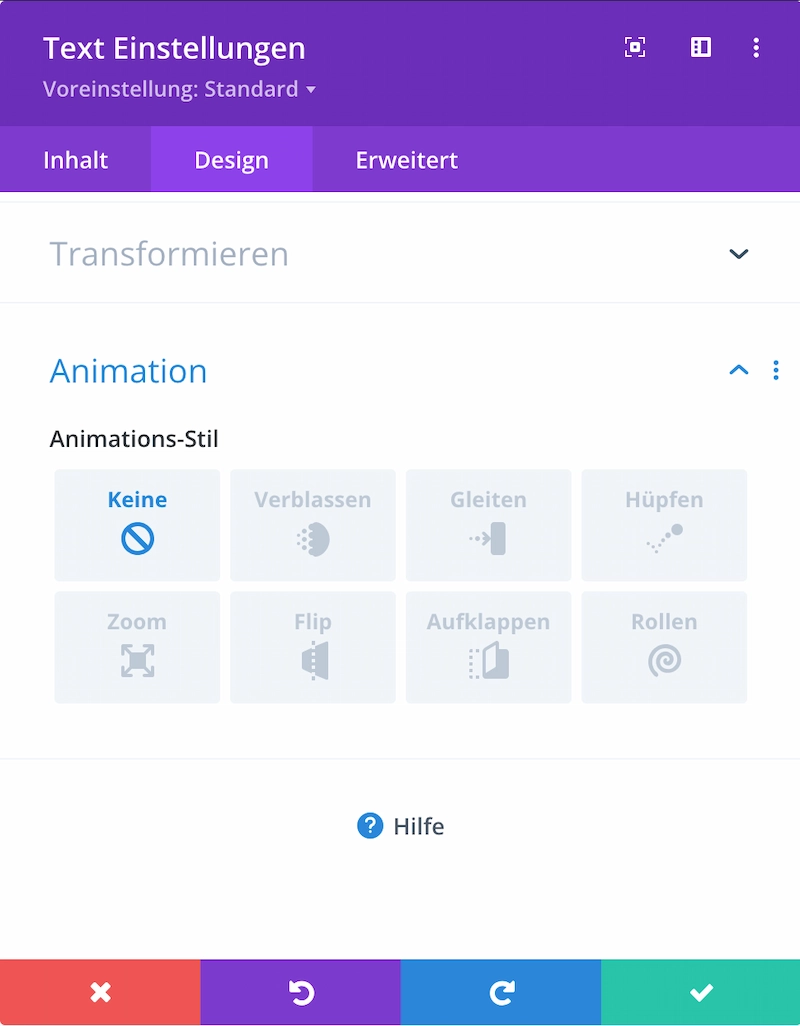
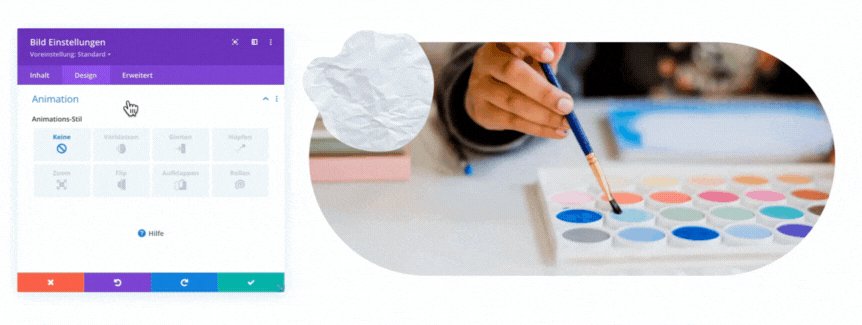
Zuerst einmal musst du wissen, wo du die Animationseinstellungen überhaupt findest. Ganz einfach: Öffne im Divi-Builder die Einstellungen eines beliebigen Elements (Sektion, Zeile oder Modul). Klicke dann auf den Reiter „Design“ und scrolle nach unten zum Abschnitt „Animation“. Et voilà – hier kannst du loslegen!

Die verschiedenen Animationstypen
Divi bietet dir verschiedene Website Animationen zur Auswahl:
- Verblassen (Fade): Das Element blendet sanft ein
- Gleiten (Slide): Das Element gleitet von einer Seite herein
- Hüpfen (Bounce): Das Element hüpft ins Bild
- Zoom: Das Element wird größer oder kleiner
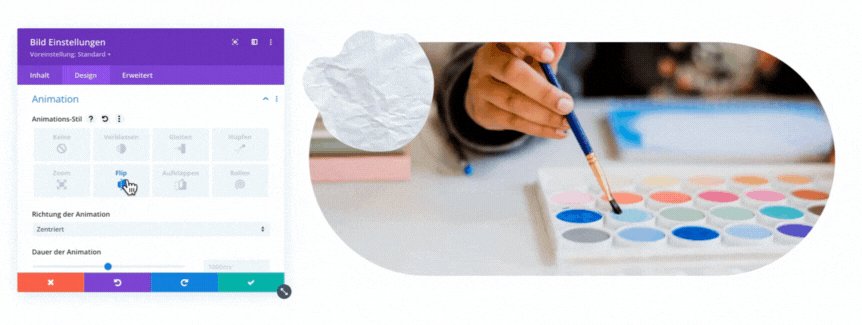
- Flip: Das Element klappt wie eine Karte auf
- Aufklappen (Fold): Das Element faltet sich auf
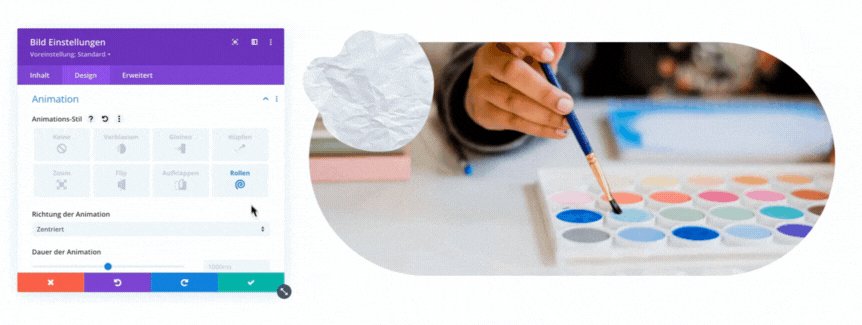
- Rollen (Roll): Das Element rollt ins Bild

Probiere die verschiedenen Effekte einfach aus und schaue, was am besten zu deinem Design passt. Weniger ist hier oft mehr – zu viele Website Animationen können schnell überladen wirken.
Die Website Animationen anpassen
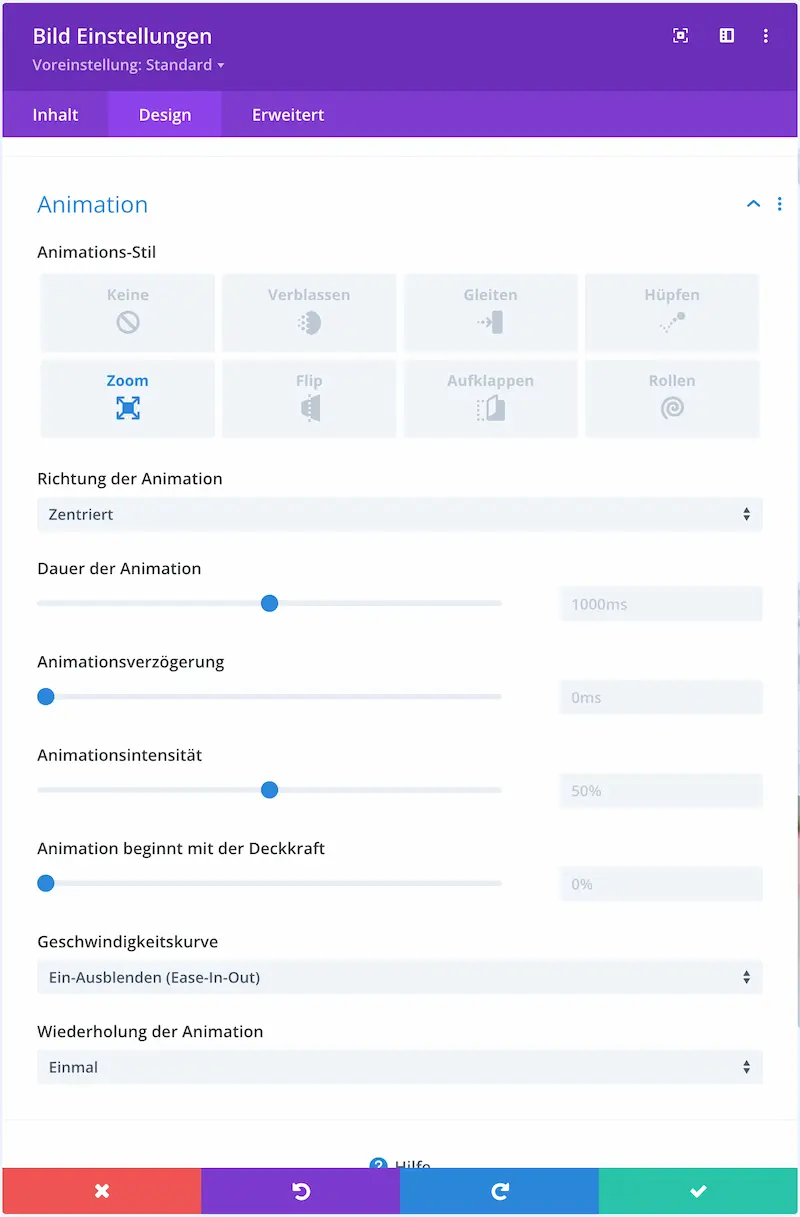
Für jede Animation kannst du folgende Einstellungen vornehmen:
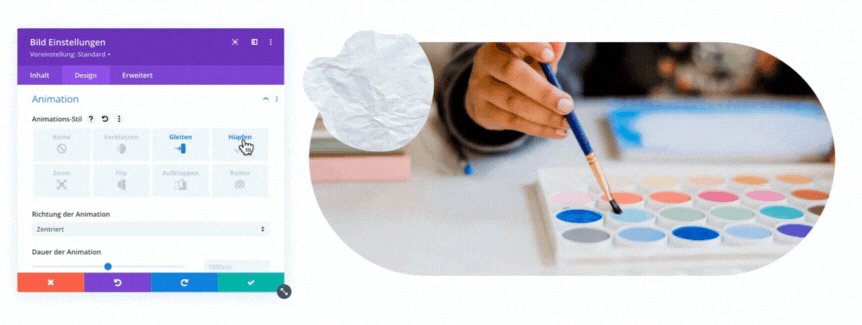
- Richtung: Von wo soll die Animation starten?
- Dauer: Wie lange soll die Animation dauern?
- Verzögerung: Soll die Animation erst nach einer Pause starten?
- Intensität: Wie stark soll der Effekt sein?
- Startpunkt: Bei welcher Deckkraft soll die Animation beginnen?
- Geschwindigkeitskurve: Soll die Animation linear oder mit Beschleunigung ablaufen?
- Wiederholung: Soll sich die Animation wiederholen?
Spiele mit diesen Optionen, um deine Animationen perfekt abzustimmen. Eine Verzögerung kann zum Beispiel toll sein, um mehrere Elemente nacheinander einblenden zu lassen.

Tipps für gelungene Divi Website Animationen
Damit deine Animationen nicht nach hinten losgehen, hier noch ein paar Tipps:
- Weniger ist mehr: Setze Animationen gezielt ein, um wichtige Elemente hervorzuheben. Zu viel Bewegung lenkt nur ab.
- Achte auf die Geschwindigkeit: Zu schnelle Animationen wirken hektisch, zu langsame frustrierend. Finde die goldene Mitte.
- Bleib subtil: Sanfte Fade- oder Slide-Effekte wirken oft professioneller als wilde Hüpf-Animationen.
- Denk an mobile Geräte: Animationen können auf Smartphones die Ladezeit erhöhen. Teste deine Seite unbedingt auf verschiedenen Geräten.
- Setze Animationen gezielt für Call-to-Actions ein: Ein dezent animierter Button kann die Aufmerksamkeit geschickt lenken.

Fazit: Bringe Leben in deine Website
Mit den Divi Website Animationen kannst du deinem Webdesign ganz einfach mehr Dynamik verleihen. Experimentiere mit den verschiedenen Effekten und finde heraus, was am besten zu deinem Design passt. Denk aber immer daran: Die Animationen sollen deine Inhalte unterstützen, nicht von ihnen ablenken. Viel Spaß beim Ausprobieren! Hast du schon Erfahrungen mit Divi Website Animationen gemacht?
Wenn du Unterstützung bei deiner Divi Website brauchst oder noch gar keine Website hast, wo du diese tolle Funktion nutzen kannst, lass uns gerne einmal unverbindlich drüber sprechen: Jetzt Kontakt aufnehmen oder Termin vereinbaren.